如何使vscode编辑器代码小视图在左边显示?使vscode编辑器代码小视图在左边显示的方法
更新日期:2023-09-23 17:50:12
来源:系统之家
手机扫码继续观看

如何使vscode编辑器代码小视图在左边显示?当我们在使用vscode进行编程时,可以根据个人习惯调整代码小视图的位置。那么我们今天就一起来看看使vscode编辑器代码小视图在左边显示的方法步骤。
方法步骤
1、编辑器上的小视图默认是显示在右边的。

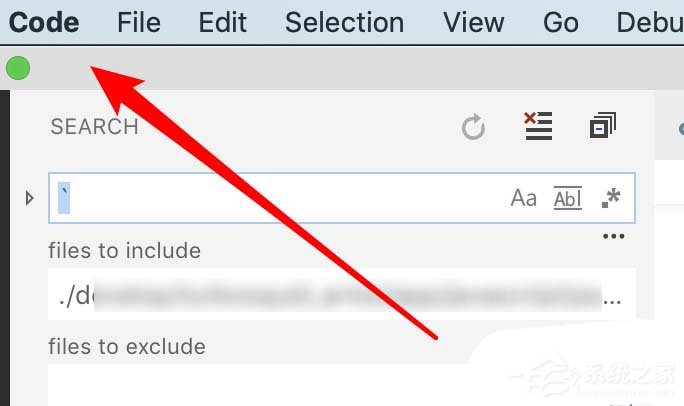
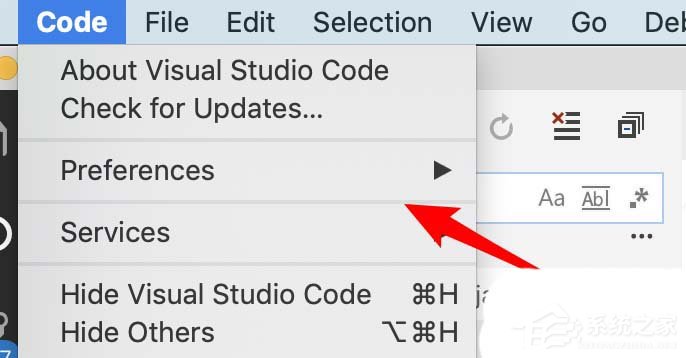
2、要将其显示在左边,我们点击菜单栏上的「Code」。

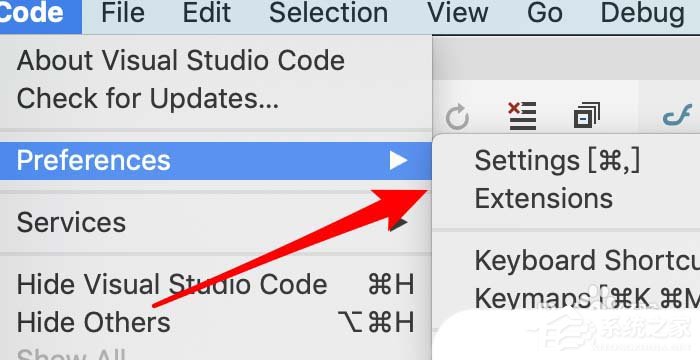
3、打开下拉菜单后,点击里面的「Preferences」。

4、在子菜单里,点击「Settings」。

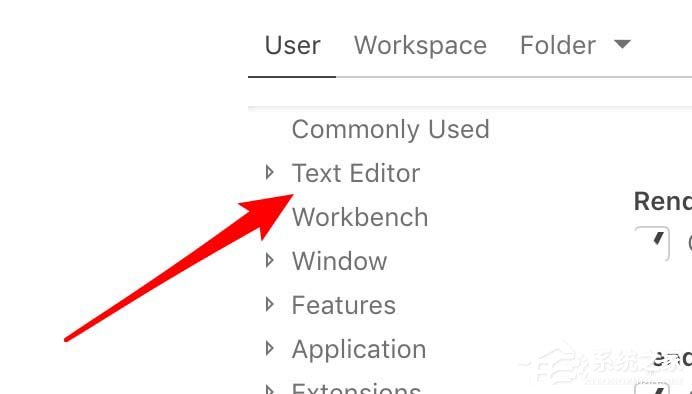
5、然后在这里点击展开「Text Editor」。

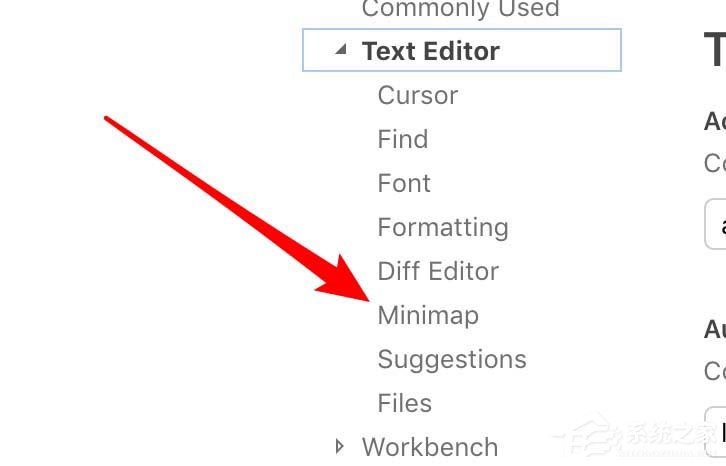
6、点击里面的小视图选项。

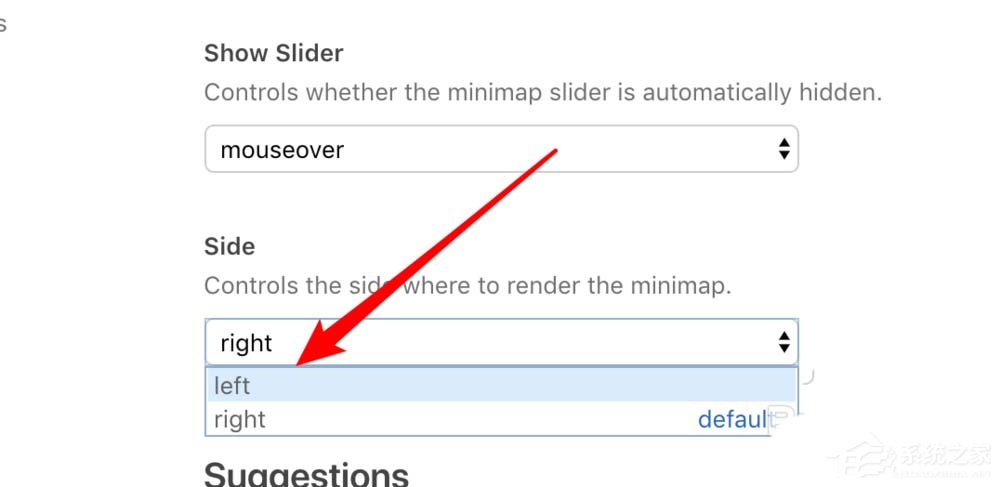
7、点击这里的Side的下拉框,选择下拉框里的「Left」就行了。

8、这样我们就设置完成了,小视图就显示在编辑器的左边了。

以上就是vscode调整代码小视图位置的方法步骤了,大家都学会了吗?还想了解更多的软件教程请大家关注系统之家。
该文章是否有帮助到您?
常见问题
- monterey12.1正式版无法检测更新详情0次
- zui13更新计划详细介绍0次
- 优麒麟u盘安装详细教程0次
- 优麒麟和银河麒麟区别详细介绍0次
- monterey屏幕镜像使用教程0次
- monterey关闭sip教程0次
- 优麒麟操作系统详细评测0次
- monterey支持多设备互动吗详情0次
- 优麒麟中文设置教程0次
- monterey和bigsur区别详细介绍0次
系统下载排行
周
月
其他人正在下载
更多
安卓下载
更多
手机上观看
![]() 扫码手机上观看
扫码手机上观看
下一个:
U盘重装视频